Es un pequeño programa que se suele incrustar en algún servicio web (por ejemplo, en este blog que estamos realizando) para ofrecernos diferentes funciones.
Hay muchísimos sitios que nos ofrecen widgets de manera gratuita (buscar en google por "widget para blogger), pero hay que tener en cuenta que si agregamos muchos de ellos el sitio tardará más tiempo en cargar. Por ello, añadiremos sólo los que sean importantes para nuestro propósito.
Hay muchísimos sitios que nos ofrecen widgets de manera gratuita (buscar en google por "widget para blogger), pero hay que tener en cuenta que si agregamos muchos de ellos el sitio tardará más tiempo en cargar. Por ello, añadiremos sólo los que sean importantes para nuestro propósito.
¿Cómo añadir un widget?
Para aprender como añadir un widget, probaremos agregar uno que nos permita realizar búsquedas dentro de nuestro blog.
Buscando en internet, encontramos uno que nos da el siguiente código:
<form id="searchthis" action="/search" style="display:inline;" method="get"><input id="search-box" name="q" type="text"/> <input id="search-btn" value="Buscar" type="submit"/></form>
Buscando en internet, encontramos uno que nos da el siguiente código:
<form id="searchthis" action="/search" style="display:inline;" method="get"><input id="search-box" name="q" type="text"/> <input id="search-btn" value="Buscar" type="submit"/></form>
¿Donde lo insertamos?
- Ingresamos a http://blogger.com (si nos pide identificación, nos identificamos con la cuenta de gmail que usamos para crear el blog)
- Hacemos click en la flecha hacia abajo que está en el botón central al lado del nombre de nuestro blog, y seleccionamos DISEÑO (ver imagen inferior)

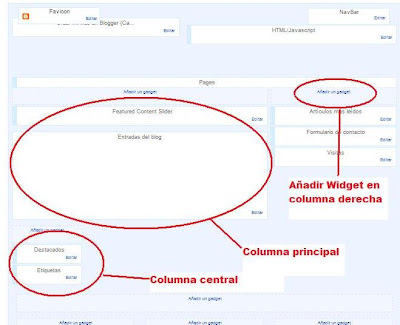
- Allí, observaremos nuestro blog en vista de diseño, con las tres columnas principales. Sobre cada una de dichas columnas, hay un enlace que dice AÑADIR GADGET

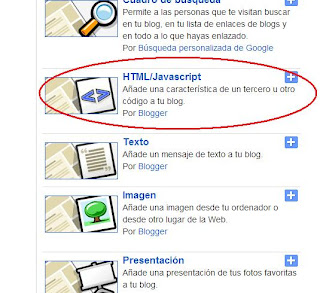
- Pulsamos sobre AÑADIR GADGET en la columna derecha y se abrirá una ventana donde nos mostrará varios widget que Blogger nos ofrece. Como tenemos nuestro propio código, elegiremos el llamado HTML/Javascrip

- En la nueva ventana que se abre escribimos BUSCAR como título (si queremos podemos dejarlo en blanco) y pegamos el código obtenido previamente (el que está en azul más arriba - NO OLVIDAR NINGUN SIMBOLO) en la sección contenido.
- Damos click en GUARDAR y listo. Ya podemos visitar el blog para ver nuestro widget de búsqueda funcionando en la columna de la derecha





0 comentarios